javascript で開発・デバッグするとき、console.log() を必ず使用します。Chromeのデベロッパーツールは本当に役に立ちますね。ですが Ajax などを使用せいなのか console.log() では値がすべて取得できない時があります。コンソールに1行しか表示されず、詳細な値を調べることができません。どうしたら取得したすべての値を確認することができるでしょうか?
console.log() はあきらめる
Webサイトで紹介されていた以下の方法ではうまくできませんでした。
console.log(JSON.stringify(value));
console.log("%o", value);
console.dir(value, { depth: null });
上記はJSONやオブジェクトを表示するための方法なので、どれも1行しか表示されませんでした。
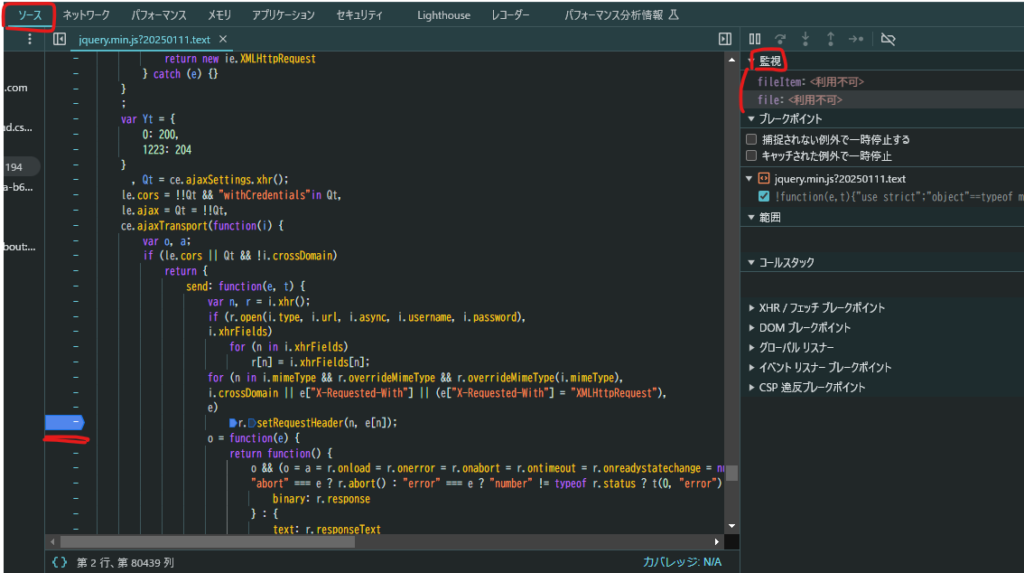
Chrome Dev Tool の「ソース」を使う!
Chrome Dev Tool の「コンソール」タブではなく、「ソース」タブを使用します。「監視」ペインに値を調べたい変数を入力します。ブレークポイントを置いて実行が止まったときに「監視」にある変数の値が調べられます。丸見えになります!

まとめ
自分用のメモでした。javascript の開発はたまにしかしないので絶対忘れると思います。なので記録に残します。記録に残したことも忘れてしまったら終わりです。でもありえる年齢になりました。




コメント